مودال (modal) در طراحی سایت چیست و چگونه از آن استفاده کنیم؟
رپرتاژ آگهی: آنها در وب سایت ها در هر اندازه و صنایع، از وبلاگ های شخصی کوچک گرفته تا وب سایت های شرکت های بزرگ استفاده می شوند. اما مودال دقیقا چیست و چگونه می توان از آن برای بهبود تجربه کاربری وب سایت خود استفاده کرد؟
در این مقاله نگاهی جامع به مودال در طراحی وب سایت اختصاصی خواهیم داشت. در مورد اینکه آنها چه هستند، چگونه کار می کنند و چه زمانی باید از آنها استفاده کنیم بحث خواهیم کرد. ما همچنین نکاتی را در مورد نحوه طراحی مودال های موثر و اجتناب از دام های رایج ارائه خواهیم داد.

مودال در طراحی وب چیست؟
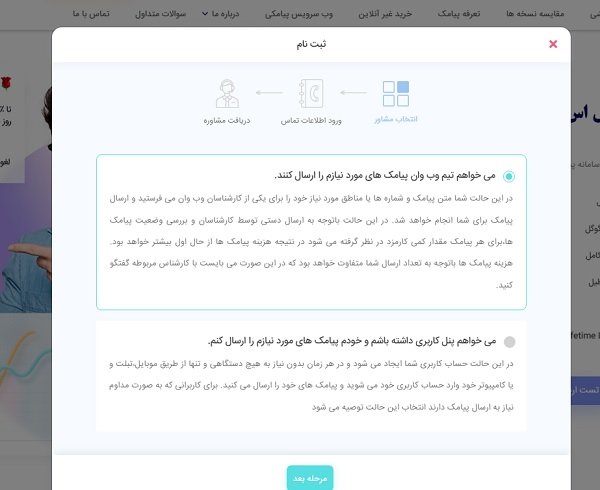
مودال یک عنصر رابط کاربری گرافیکی (GUI) است که کادر محاوره ای را در مقابل محتوای اصلی یک وب سایت نمایش می دهد. مودالها معمولاً برای جلب توجه کاربر استفاده میشوند و از او میخواهند تا اقداماتی مانند ورود به سیستم، پر کردن یک فرم یا بستن مودال انجام دهند.
مودالها میتوانند با رویدادهای مختلفی مانند کلیک کردن روی یک دکمه، پیمایش به نقطهای از صفحه یا تلاش برای ترک صفحه فعال شوند. هنگامی که یک مودال راه اندازی می شود، معمولاً در بالای صفحه می ماند تا زمانی که کاربر به نحوی با آن تعامل داشته باشد.
مودال ها چگونه کار می کنند؟
Modal ها با استفاده از CSS برای قرار دادن کادر محاوره ای در مقابل محتوای اصلی صفحه کار می کنند. به کادر محاوره ای معمولاً z-index بالاتری نسبت به بقیه صفحه داده می شود، به طوری که در بالای صفحه ظاهر می شود. مودال ها را می توان به روش های مختلفی رد کرد، مانند کلیک کردن روی دکمه بستن، فشار دادن کلید Esc یا کلیک کردن در خارج از کادر محاوره ای. پس از حذف یک مودال، کاربر به محتوای اصلی صفحه بازگردانده می شود.
زمان استفاده از مودال
مودال ها باید به مقدار کم و فقط در مواقع ضروری استفاده شوند. آنها می توانند ابزار مفیدی برای جلب توجه کاربر و ملزم به انجام کاری باشند، اما در صورت استفاده بیش از حد می توانند مخرب باشند.
در اینجا چند نمونه از زمانی که مودال ها می توانند به طور موثر استفاده شوند آورده شده است:
-
برای نمایش فرم ورود
-
برای نمایش فرم تماس
-
برای نمایش اطلاعات محصول
-
برای نمایش پیام های خطا
-
برای ترغیب کاربر به اشتراک در خبرنامه
-
برای تأیید یک عمل، مانند حذف یک فایل
-
نکاتی برای طراحی مودال های موثر
هنگام طراحی مودال رعایت نکات زیر ضروری است:
-
مودال را واضح و مختصر بیان کنید. کاربر باید بتواند فوراً بفهمد که مودال برای چیست و چه اقدامی باید انجام دهد.
-
از عنوان واضح و مختصر استفاده کنید. عنوان مودال باید به کاربر بگوید که مودال دقیقاً برای چیست.
-
از call to action واضح و مختصر استفاده کنید. تماس برای اقدام باید دقیقاً به کاربر بگوید که در مرحله بعد چه کاری باید انجام دهد، مانند "ورود به سیستم"، "ارسال" یا "بستن".
-
از طراحی جذاب بصری استفاده کنید. مودال باید از نظر بصری جذاب باشد و با طراحی کلی وب سایت شما مطابقت داشته باشد.
-
مطمئن شوید که مودال سازگار با موبایل است. کاربران بیشتر و بیشتری از طریق دستگاه های تلفن همراه خود به وب دسترسی پیدا می کنند، بنابراین مهم است که مطمئن شوید مدل های شما برای موبایل مناسب هستند.
دام های رایجی که باید اجتناب کرد
هنگام استفاده از مودال، مهم است که از مشکلات زیر اجتناب کنید:
-
استفاده زیاد از مودال استفاده بیش از حد از مودال ها می تواند برای کاربران مختل کننده و آزاردهنده باشد.
-
استفاده از مودال برای کارهای غیر ضروری مودال ها فقط باید برای کارهای مهمی که نیاز به توجه کاربر دارند استفاده شوند.
-
استفاده از مودال های خیلی بزرگ یا خیلی کوچک. مودال ها باید به اندازه ای بزرگ باشند که به راحتی قابل خواندن باشند، اما نه آنقدر بزرگ که کل صفحه را اشغال کنند.
-
استفاده از مودال هایی که به سختی بسته می شوند. بسته شدن Modal ها باید آسان باشد، یا با کلیک کردن روی دکمه بستن، فشار دادن کلید Esc یا کلیک کردن در خارج از کادر محاوره ای.
نمونه هایی از مودال های در حال استفاده
در اینجا چند نمونه از نحوه استفاده از مودال در وب سایت های محبوب آورده شده است:
-
گوگل: گوگل از مودال ها برای نمایش فرم های ورود، فرم های تماس و نتایج جستجو استفاده می کند.
-
آمازون: آمازون از مودال برای نمایش اطلاعات محصول، افزودن محصولات به سبد خرید و پرداخت استفاده می کند.
-
فیس بوک: فیس بوک از مودال برای نمایش فرم های ورود، ایجاد پست های جدید و ارسال پیام استفاده می کند.
-
ویکیپدیا: ویکیپدیا از مودالها برای نمایش فرمهای ویرایش، فرمهای کمک مالی و فرمهای ورود استفاده میکند.
نتیجه گیری
Modals می تواند ابزار قدرتمندی برای طراحان و توسعه دهندگان باشد تا از آنها برای بهبود تجربه کاربری وب سایت خود استفاده کنند. با این حال، مهم است که از مودال ها به مقدار کم و فقط در مواقع ضروری استفاده کنید. با رعایت نکاتی که در این مقاله آمده است، می توانید مودال هایی را ایجاد کنید که موثر و کاربرپسند باشند.
تولید محتوای بخش «وب گردی» توسط این مجموعه صورت نگرفته و انتشار این مطلب به معنی تایید محتوای آن نیست.